كيف تجعل موقعك مناسب للتصفح من الهواتف المحمولة؟
هل أنا بحاجة لموقع يسهل تصفحه من الهاتف المحمول”الموبايل”؟ . في غالب الأحيان يخطر لبالك هذا السؤال عند قيامك بتصميم موقع إلكتروني جديد،خصوصاً وإن كنت صاحب مشروع وعند طلبك من وكالة تصميم أو مصمم حر، أن يصمم لك موقع خاص بك.
للإجابة على هذا السؤال سأطرح عليك المثال التالي: مجموعة من الأصدقاء، يتبادلون الحديث على العشاء، وذكر أحدهم اسم وكالة جديدة لبيع الألبسة، فإن أول فعل سيقوم به الجميع، هو سحب هواتفهم المحمولة والبحث عن هذه الوكالة، ليكونوا فكرة أولية عنها، ويشاهدوا بعض من المنتجات.
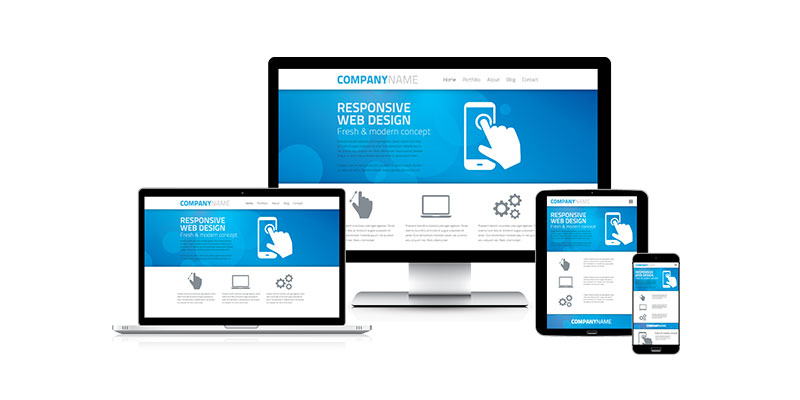
وهنا في الصورة لاحظ الفرق بين التصميم الذي تناسب مع شاشات الهواتف المحمولة، والتصميم الذي يبقى ثابتاً

فالتصميم المتناسب ، يقدم للزائر واجهة بسيطة، سهلة الوصول للمعلومات التي يحتاجها.
ميزات يجب توفرها عند تصميم موقعك:
الأزرار التي تطالب الزائر بالضغط عليها، مثلا ” اقرأ المزيد، ابدأ الآن، انضم إلينا” واحرص على وضعها بالمكان الصحيح،

تجنب وضع النوافذ المنبثقة التي تغطي المحتوى بشكل كامل.

الخيارات في القائمة يجب أن تكون مختصرة وعامة، ولا تعرض خيارات تفصيلية في القائمة التفصيلية، مثلا قم بوضع خيارين رئيسين هما ” المرأة – الرجل” وتتفرع الخيارات تباعاً إلى”ألبسة – أحذية – إكسسوارات”

شعار”لوغو” الموقع يجب أن يكون قابل للضغط، فالسلوك الغال عند أكثر المتصفحين هو الضعط على الشعار في الأعلى للعودة إلى الصفحة الرئيسية.

ضع مربع البحث في أعلى الصفحة ليكون سهل الوصول للمتصفحين، وأدمج فيه ميزة التكملة التلقائية، فتسهل على المتصفح عملية البحث. مع إضافة خيارات انتقائية مثلاً: البحث ضمن ألبسة الأطفال فقط.
في حال كان موقعك متجر إلكتروني، عليك إسهال عملية الدفع للزبون، وعدم إلزامه بإنشاء حساب على موقعك، بوضع خيار الشراء دون إنشاء حساب، واسنخدام قوائم جاهزة بمعلومات عن أسماء المناطق والمدن لتسهل على الزائر وضع عناونه.
يمكنك وضع خيارات مساعدة، كجدول لطريقة حساب المقاسات، أو التحويل بين الوحدات، وروزنامة.
والان عليك مراجعة موقعك هل يملك هذه الميزات؟ أو أنك بحاجة لإعادة النظر به



التعليقات
لايوجد تعليقات